LiftFit
Course
Interface Design
Duration
April 2018 (Academic Project)
Team
Sabrina Lee, Justin Lau
Skills
User Experience Design, User Interface Design
Tools
XD, Figma, Illustrator

Overview
In a group project for a university course, we were to create a smartphone application that would be developed with a persona in context of any area we chose to focus on.
Process
Topic
At first, our group wanted to focus on an app that would track and motivate users to be productive with their diet and exercise. After doing research, we found that both these topics were complex to handle within their own apps, so we decided to focus on exercise as we wanted to create an app for a more apparent and commonly agreed upon action that may not have many variations (unlike food).
Persona
We generated different personas with different needs that would need to be served with the app, and eventually settled on the persona of a young person who has access to weight lifting equipment and wants to start or already goes to the gym. If they want to start going to the gym they may not have any experience and would be too conscious to ask for help. Whatever their weight goals are (to maintain, gain, or lose weight), they want to weightlift to achieve that goal, and eventually gain confidence in going to the gym (for first time goers).
The Problem
Frustrations this persona has (for the inexperienced gym goer) is that they have no gym experience and are too self-conscious to ask for help with weightlifting. For experienced gym goers, their frustration is that there are too many apps online that either are built for one specific workout or functionally or visually unsatisfying to use, as well as not having multiple components from different apps together (e.g. having to search up images of how to do an exercise or having to write down workout notes in a separate app).
Goals
We want users to reach their goals in a safe manner by providing them with instructions about how to do different exercises without having to ask anyone and allow users to be able to create a personalized and customizable workout experience for themselves.
Features
Creating an Account
The app can be used with or without an account, either storing data on the cloud or locally in the phone (respectively). Data includes user information and exercise history in order to calculate how much the user would increase the difficulty of their exercises by.
User information includes:
- Personal details (age, sex, weight, height)
- Weight goals (losing, maintaining, or gaining weight, goal date)
- Workout goals (workouts per week, length of workouts, goal date)
- Weight check ins
Workout history includes:
- Difficulty of workouts
- Sets and repetitions (reps) failed or completed
Motivation statistics include:
- Starting date
- Workout streaks
- Total weight lost
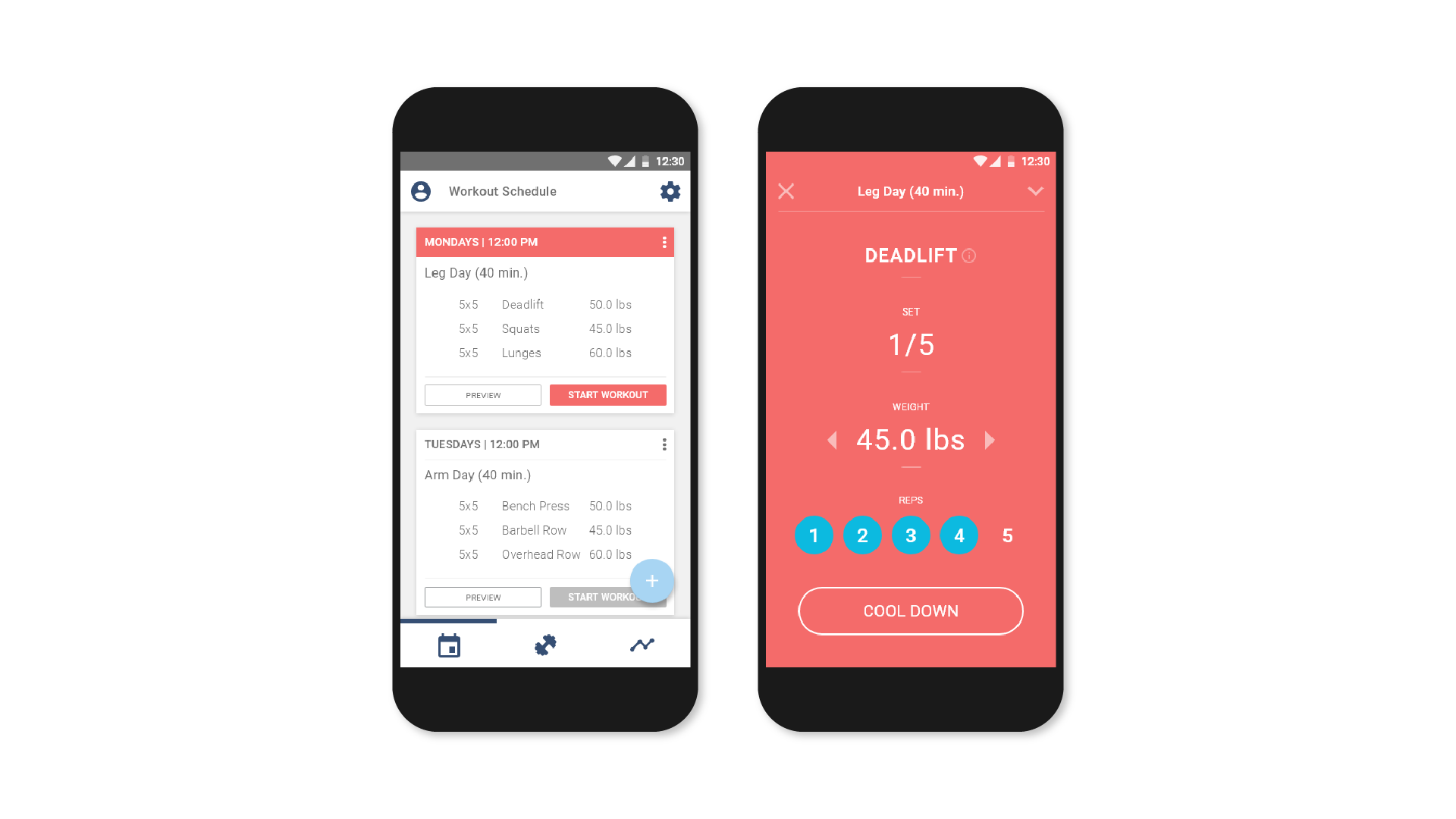
Creating a Workout
Creating a workout requires a name and schedule (time and day(s)); optional inputs include length of workout, rest time lengths, default sets and reps to be applied to added exercises, and notification preferences. The user can save and exit this transaction or continue to add exercises.
The workout can be previewed, started, or edited with the three dot menu; an upcoming workout is always highlighted to inform the user.
Searching an Exercise
Users can search and select multiple exercises to add to workout(s).
Adding an Exercise to a Workout
When the user has selected the exercise(s) they want, they can select the workout they want to add it to and is given the option to create a workout if they do not have one or want to create a new one.
When the workout is selected, the user can choose the sets and reps of each exercise. This can be bypassed by using the quick add feature which automatically applies the default sets and reps you chose when you created the workout; you are given one more chance to edit that amount for this instance. Exercise weight is either the default or most recently used value.
Workout Mode
The user can preview a workout where they can swap the order of the workouts (or edit it) or start the workout. The blurred background assures users they have not left the page.
When the workout starts, the whole screen is encapsulated which affords the user no distractions and displays the most vital information during their workout. The user can change the difficulty of the exercise which is tracked in the user’s history. The user can toggle how many reps they have completed, the affordance allowing them to easily input information if they have lost fine coordination due to working out.
Cooldown Mode
When the user is done with their set, they can continue to cooldown mode. The timer automatically starts, and dynamically changes depending on whether you were able to complete a set (if failed, it gives you more time). Overtime is indicated by a tick (and can add up) to let the user know how much they are going overtime by.
Users can pause, reset, or add overtime rest. These values are determined from the default workout values, but can be edited during cooldown.
When cooldown is finished, the user is notified by a sound, and they are free to return to their next set or add more rest time.
Minimizing Workout / Cooldown Mode
Users can minimize workout/cooldown mode without quitting it to navigate the rest of the app. it presents itself at the bottom of the screen with the most vital information displayed.
On the homepage, the workout card that is currently running is entirely highlighted to let the user know it is running.
The user can get rid of the minimized bar which pauses the workout. They can either resume or reset the workout using the workout card.
Finding Exercise Information
Users can find out more about an exercise during workout mode or a search.
Above the fold information includes media demonstrating how to do the exercise, muscles it targets (linked to exercises targeting that muscle), and equipment needed (as well as alternatives which are linked).
Below the fold information includes text instructions on how to do the exercise.
Users can scroll or click the tabs which will take them to the appropriate section.
Details
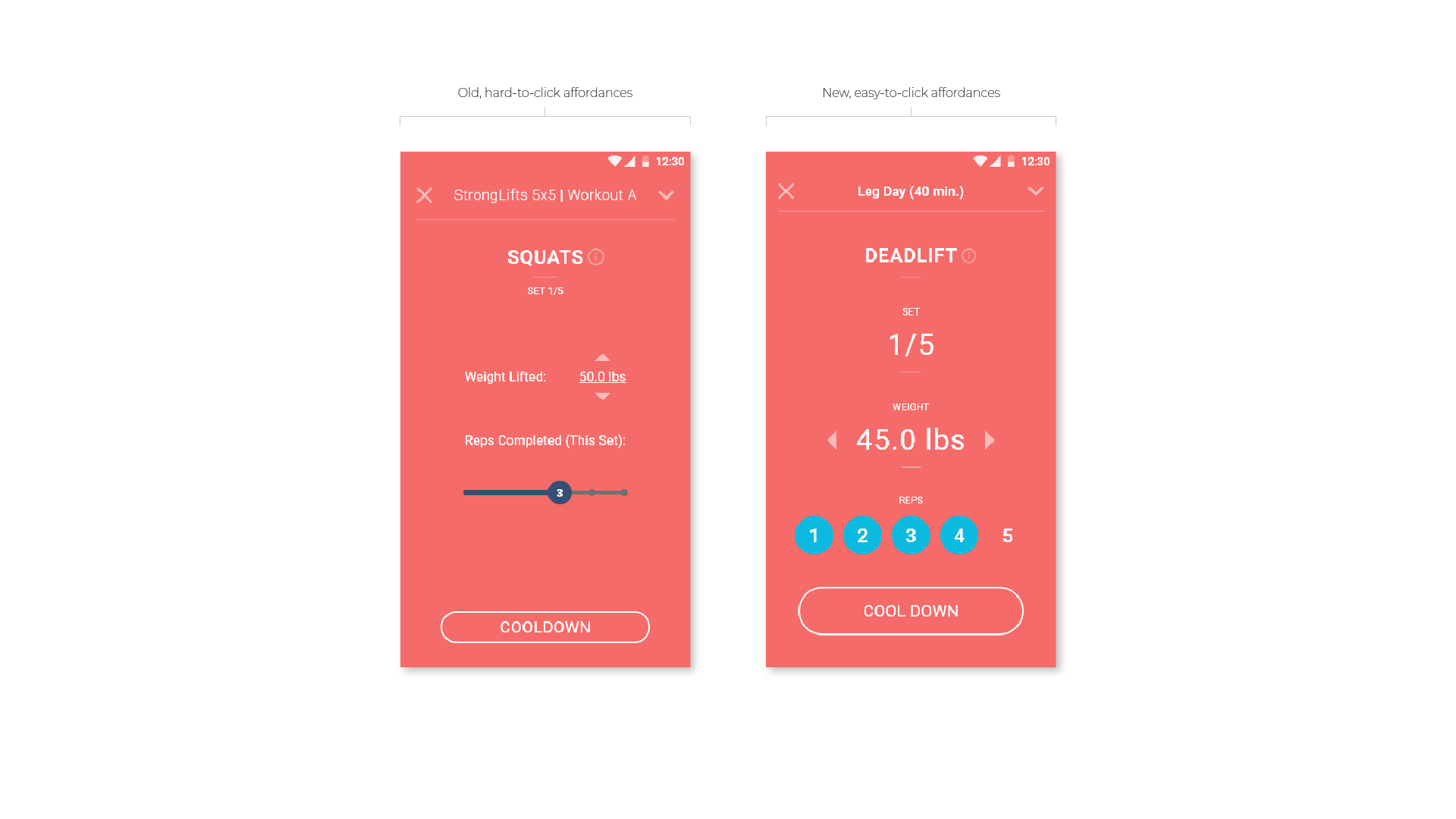
Affordances Accessibility
Affordances (such as on workout mode) were iterated to be bigger so as to allow an exercising person to easily press inputs to account for temporary loss of coordination from an exhaustive workout.

Challenges
The main challenge of this project was narrowing down enough on all aspects to be able to create an app that is able to address everything. This was a simultaneous process where the topic and the persona influenced each other. Because even when separated from diet, exercise is such a complex topic due to the variety of activities, we decided to focus on weight lifting exercises, and fulfilling the needs of a persona who prefers to weightlift.
Insights
I learned the vital role user research and user experience plays in the creation of user interfaces and user interactions. The creation of features was based on the persona created, and tested with similar users, shaping the final form of the app.
Future Considerations
Onboarding
A future consideration to improve this app would be onboarding in the form of demonstrating creating a workout, adding exercises to it, and going through workout and cooldown mode so as to ease the user into exercising language and culture.
Individual Exercise Card
Allow individual exercise cards for warm up/cooldowns before and after workout sessions. Individual exercise cards would work in the same way workout cards do and require:
- Exercise name
- Exercise time
- Exercise type
- Day(s)
- Time of day
Automatically Generating a Workout
A useful feature for an existing workout without manually inputting everything would be to input a list of exercises with sets, reps and weights, where the app would generate a workout by parsing the text, and allowing the user to review it before adding it as a workout.
Notification/Smartwatch Integration
To go along with the minimization in-app, prototype a currently running workout notification that can be interacted with on the lockscreen or status bar.
Smartwatch integration can be implemented with a similar minimized and interactive prototype.
References
Exercise information text used in prototype from ExRx.net.